Debugging Android NativeScript WebViews
The Problem
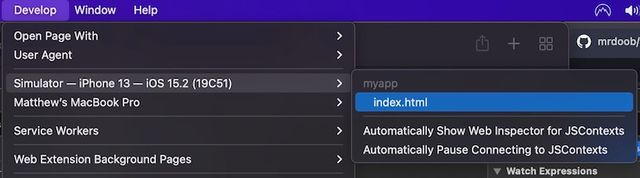
Trying to implement a Three.js library in an app I needed to use a WebView and hit a problem when I tested it on Android. Although it worked fine on iOS (at least for the configuration I was using) I couldn't find out what the issue was on Android. I'd not done any WebView debugging before and the cryptic message I was getting in the logs wasn't entirely clear. A quick search came up with lots of answers on how to use Chrome Dev tools to inspect the device like this example here. Essentially you need to type chrome://inspect in the browser and any connected devices will automatically display, much the same as you do for Safari:

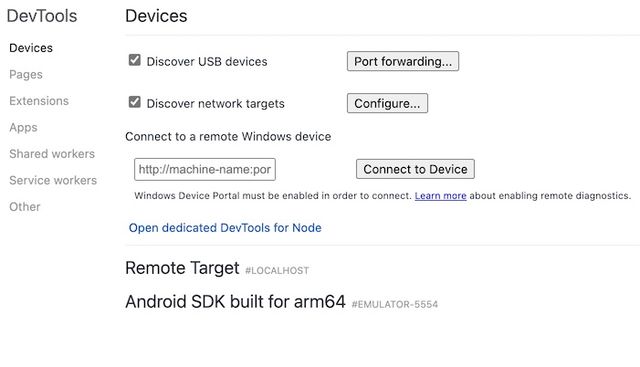
However none of the Android examples I found however showed me how to enable debugging whereas In Safari it just worked. I spent an inordinate amount of time playing with the device and browser settings, getting increasingly frustrated. I tried different variations of Chrome (Google, Edge, Brave) but had no luck, I always found the device but did not have a link to load it for inspection:

The Solution
Then I stumbled across this in the Microsoft Edge documentations. To enable debugging the setWebContentsDebuggingEnabled property needs to be set to true. This was the important 'gotcha' missing in all the examples I'd seen. However, enabling it in NativeScript wasn't obvious. Fortunately I'd done some manipulation of the WebView properties before by capturing the object on the page onLoaded event:
<page on:loaded={onLoaded}>
<webView id="webView" src="~/assets/index.html" />
</page>And then obtaining the WebView object and making adjustments for the platform like so:
function onLoaded(args){
const page = args.object;
const view = page.getViewById('webView')
if (view.android) {
view.android.getSettings().setAllowFileAccess(true)
view.android.getSettings().setAllowContentAccess(true)
}
}
Unfortunately simply adding view.android.getSettings().setWebContentsDebuggingEnabled(true) didn't work when I tried it. The Microsoft docs give the examples using Java which was no good to me but a bit of digging and I found this NativeScript thread on Github which showed me the correct line to add:
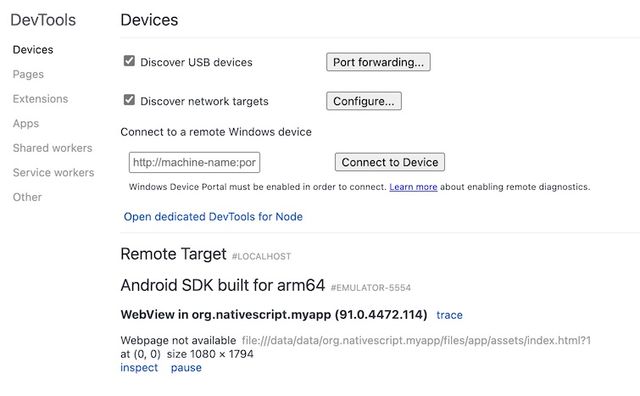
android.webkit.WebView.setWebContentsDebuggingEnabled(true)Once I did this when I next browsed chrome://inspect (or brave://inspect or edge://inspect for that matter) I could see a link to inspect the device:

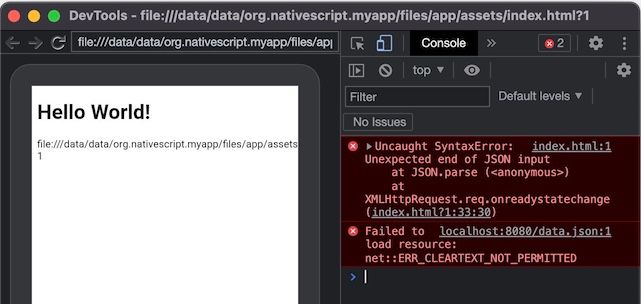
And inspect the underlying JavaScript to find the offending error:

It turned out to be Chrome not allowing Three.js to load files using the file:// protocol. Now I need to find a way to fix this!